ufretとは
「Ufret」とは、ギタータブ譜や楽譜などの音楽情報を提供するサイトです。主にギターを始めとする弦楽器の楽譜に特化しており、無料で利用することができます。また、有料会員になることで、さらに多くの機能を使うことができます。
Ufretの特徴として、簡単な操作性や豊富な楽曲情報が挙げられます。サイト内で楽曲を検索することができ、初心者から上級者まで様々なレベルの楽曲が揃っています。また、人気のある曲や最新の楽曲情報も頻繁に更新されています。さらに、ギターコードの押さえ方や弾き方の説明など、初心者でも分かりやすいような情報も提供されています。
Ufretでは、様々な種類の楽譜が提供されています。例えば、ギターのタブ譜、和声の楽譜、ピアノ用の楽譜などがあります。また、有料会員になることで、更に多くの機能を使うことができます。例えば、全ての楽譜をPDF形式でダウンロードしたり、曲のテンポを変更したり、録音機能を使って演奏を録音することもできます。
Ufretは、日本を中心に世界的なユーザーを抱えており、国内でも非常に人気のある音楽サイトです。また、楽譜の提供だけでなく、ギター教室の紹介やイベント情報の掲載なども行っており、総合的な音楽情報サイトとしても活躍しています。
しかし、一方でUfretの欠点として、楽譜の掲載に制限があることが挙げられます。著作権が保護された楽曲は掲載されないため、探している楽曲が見つからない場合もあります。また、有料会員になる必要がある機能もありますので、全ての機能を使いたい場合には費用がかかることもあります。
今回の完成形
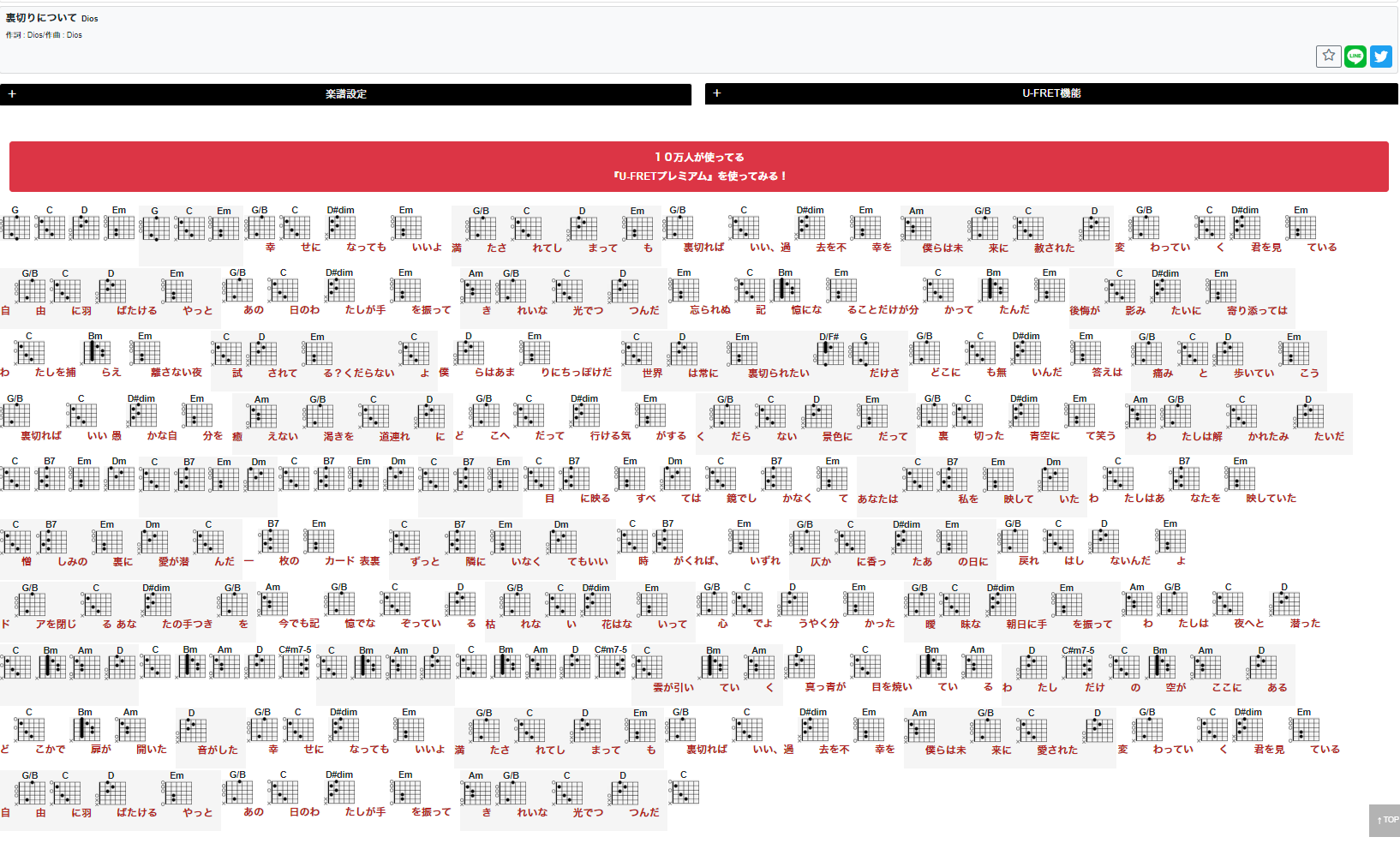
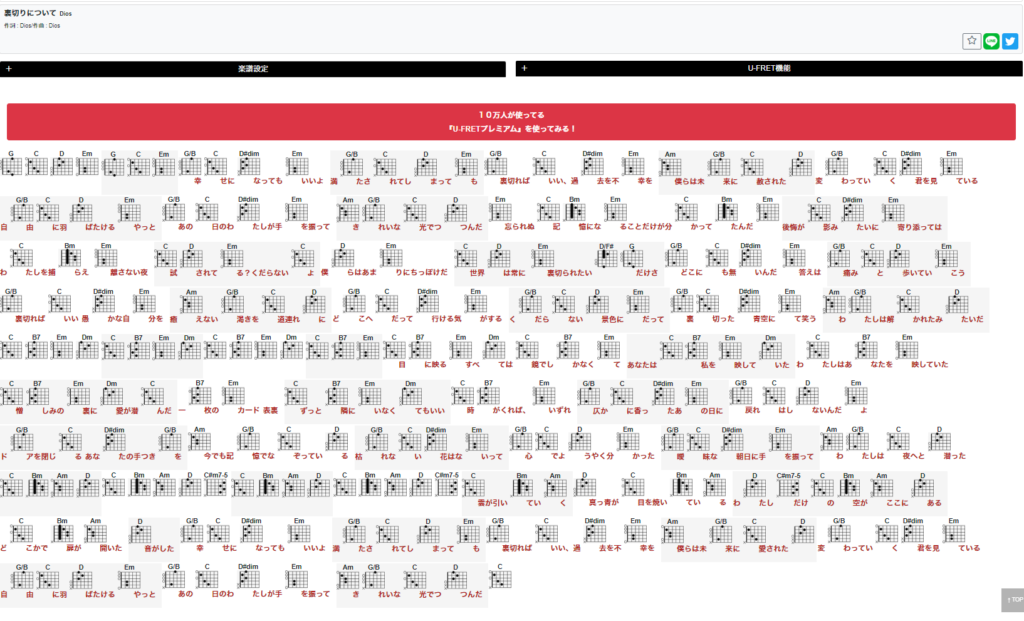
完成形はこんな感じ。

コードを横に並べる方法
ufretでは縦に長くコードが表示されます。自動スクロール機能があるので、演奏中にスクロールしなくてもいいようになっているのですが、練習中などはスクロールだと使いづらいと感じたため、横にコードを並べる方法を書いておこうと思います。
- chrome拡張の「stylish」をインストール
- cssをコピペ
手順はこれだけです。
stylishをインストール
ブラウザは「Google Chrome」などのクローム拡張が使えるものを前提とします。
「chromeウェブストア」からstylishをインストールします。
次にcssを書いていきます。
cssを適応させる。
拡張機能をインストールしたら、ufretを開きます。
その状態で、ブラウザ右上のstylishのアイコンをクリックします。

無かったら拡張機能アイコンをクリックして選んで下さい。

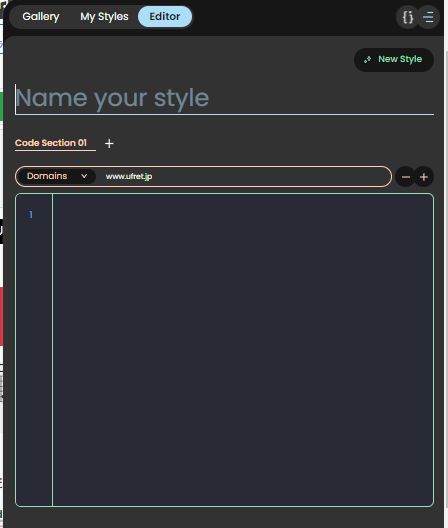
↑こういうのが右から現れると思うので、タブから「Editor」を選んでください。
適当に名前をつけ、下記のコードをコピペします。
//横幅を広げる
.container {
max-width: 4000px;
}
//横に並べる。
div#my-chord-data {
display: flex;
flex-wrap: wrap;
}
//交互に背景をつける
#my-chord-data > .row:nth-of-type(2n){
background : #f5f5f5;
border: solid 2px white;
}
.musical-sheet > .row > .row-action {
display: none;
opacity: 0;
visibility: hidden;
height: 0;
}
//うっとうしいオーバーレイを消す。
.gn_inst_scroll_cancel {
position: relative !IMPORTANT;
width: 100%;
}
div#gn_interstitial_area {
position: relative !important;
}右下の「save」をクリックしたら、完成です。